





画像投稿しかできないインスタは、魅力的な画像を用意することに難しさを感じている方が多いです。
この記事では、最初にフォロワーが増える投稿の基本的なお話をして、後半で実践的な作り方について解説していきます。
「いいデザイン」ってどんなもの?
最初に「いいデザイン」の意味をふわっとさせたままでは、説明を進めることができないので、共通認識としてそろえていきましょう。
「いいデザイン」と聞いて、どんなイメージを持ちますか?
おしゃれ? 前衛的? センスがいい?
このようにイメージするものが人によって異なるでしょう。
ここでは「いいデザイン」をこう定義します。
いいデザイン = 目的を達成する(行動を促す)
つまりデザインというのは、「目的ありき」で良い悪いが決まるということです。
インスタ投稿におけるいいデザインとは?
さて、ではインスタ投稿における目的とは?
今回のお話は、インスタを使った集客ですから、フォロワーを増やすこと、ひいてはお客さんを獲得することが目的となりますね。
つまり、お客さんとなる「フォロワーが増える」投稿=いいデザインということになります。
ふわっと「なんかいい感じの作品を作る」のではなく、あくまでも「フォロワーを増やす」という視点で、投稿作成のコツを解説していきます。
フォロワーが増えるインスタ投稿の3要素
「フォロワーが増える」投稿=いいデザインということが分かったところで、「じゃあ、どんな投稿なら増えるの?」という話ですよね。
その要素を3つにまとめました。
- クリックしたくなる
- 好きになる
- 行動を促す
1つずつ解説していきます。
クリックされる投稿の条件
クリックされる投稿とはどんな投稿か?
これを一言で表すと……
アイキャッチ&ハートキャッチ
つまり、「視線」と「ハート」を掴むことがクリックされる投稿の条件なのです。
アイキャッチする投稿
まずは「視界」に飛び込まなければ、クリックはしてもらえません。
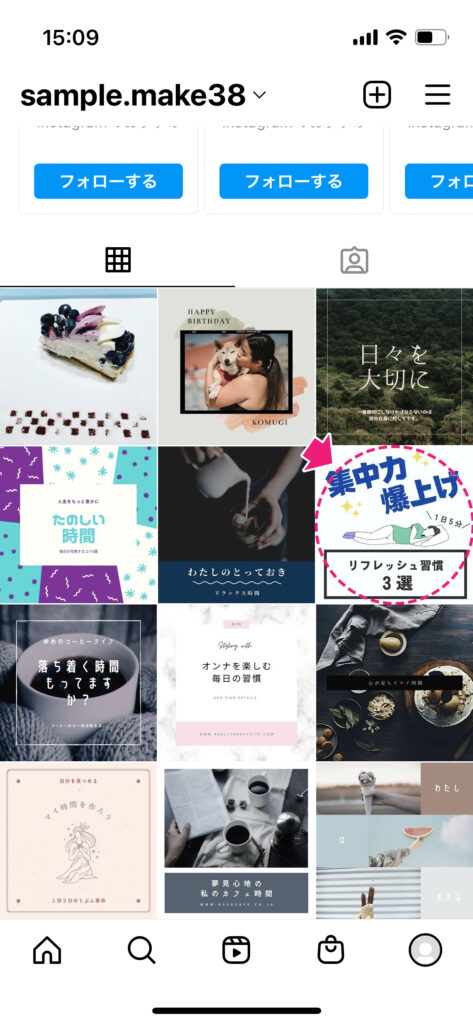
以下の画像を見てみてください。

一番最初に、どの画像が目につきましたか?
「集中力爆上げ」の文字が一番、目に飛び込んできたのではないでしょうか。(犬好きさんはわんちゃんに目がいったかも笑)
少なくとも、「え? そんな投稿あった?」という感想の方はほとんどいないと思います。

せっかくあなたの投稿がお客さんの画面に表示されても、気づいてもらえなければ、先を見てもらえない。
だからこそ、「アイキャッチ」が大切なのです。
ちなみに「集中力爆上げ」以外は、どれもCanvaに含まれるテンプレートのまま制作しています。
1つ1つの投稿は、キレイでもアイキャッチ力が弱いですよね。
どうすればアイキャッチできるのか具体的な方法については、後半で解説していきます。
ハートキャッチする投稿
すご〜く見やすくて、アイキャッチしたとしても、まだ実は足りません!
下の画像を見比べてみましょう。

目立っていても、気にならない内容であれば、クリックされる確率はがくんと下がります。
ちなみにインスタを使っている方なら分かると思いますが、インスタには魅力的な投稿がいっっっぱいあります。
目立つ投稿であふれかえるからこそ、目立って当たり前。スタートラインなのです。
その上で、いかに心をつかむことができるかが重要だということがお分かりいただけたかと思います。
ハートをぎゅっとつかむには「話題、言葉選び」が鍵になっています。
つまり「いいデザイン」というのは、単純にオシャレであることではないことが分かりますね。
オシャレな装飾も大事ですが、それだけではない! ということを心得ておきましょう!
わかりやすければ何でもいいの?
もちろん何でもかんでも目立てばいいわけではありません。
次の項で説明する「気に入ってもらう」ためには、
- 自分のキャラクターが伝わる
- 不快にならない
- お客さんにとって好きな感じのテイストである
といった風に、投稿の「雰囲気」も大切になってきます。
「目と心に留まる」というベースがあってこそ、きれいな装飾も大切な要素なのです。
気に入ってもらう
クリックしてもらう第一段階を突破したら、次の問題は投稿を気に入ってもらうこと。
もう一度あなたの投稿が見たい、もう一度あなたに会いたいと思ってもらえる工夫が必要ということですね。
例えば、以下のようなことです。
- 投稿内容がわかりやすい
- 共感できる内容が多い
- 人柄が良い(高圧的でない)
- 統一感があって、すぐにあなたの投稿だと分かる
「何度も出会う」ということも、実は好きになる一つの要因です。(「単純接触効果」と呼ばれます)
逆に気をつけたいのは、「1枚目の画像(タイトル)」と「続き(投稿内容)」の悪いギャップです。
いわゆる「釣りタイトル」と呼ばれるような「最初だけが過剰表現で、中身が伴わない投稿」では、言うまでもなく嫌われてしまいます。
また、インスタを見ているときというのは、お客さんは暇つぶしだったり、なんとな〜く見ていることが多いので、なるべく親近感がわきやすい、ライトな内容が良いでしょう。
高圧的、説教くさい内容にならないようにも注意が必要です。
行動を促す
WEBの世界で「察してちゃん」はNG。
「好きになったなら、フォローしてくれるはずでしょ」なんて甘い考えなのです!
行動してほしいことは、必ず「しっかり書いておくこと」がポイントです。
- フォローしてね!
- 内容がよかったら、いいね押してね
- 保存して役立ててね
こうした行動を促す言葉を「コールトゥアクション(CtoA)」と呼びます。
「フォローされないうちに、忘れられてしまった……」なんて悲しいことが起こらないように、行動を促していきましょう!
Canvaでクリックされるデザインをつくる
さて、ここからがいよいよ実践編です!
ざっくりと今までの内容をまとめると、
見やすくて、読みやすくて、気になる
そんな画像を作るのが、この章での目標です。
「見やすくて、読みやすい」は、一覧で並ぶときのサイズ(最小表示サイズ)で読めることを意識しましょう。
↓この画面で「メインの文字」が読めることが大切です。

Canvaのテンプレートは使わない
Canvaにはオシャレなテンプレートがたくさん用意されていますが、今回の作り方としてはテンプレートを使うことはおすすめしません。

「集中力爆上げ」以外は、すべてほぼCanvaのテンプレートを使用しています。
Canvaのテンプレートは、文字バランスは良くて、色使いもオシャレなのですが、アイキャッチ力が弱いです。
テンプレートを使うことによるデメリットは以下の通りです。
- 主張が弱い
- 文字が小さい
- 既視感が強い=他の人も使っている
「文字が小さい」というのは、おしゃれに見える、品があるように見える効果があります。
しかし、この投稿によって私たちが叶えたいことは「集客」です。
なのでCanvaがダメということではなく、ただ「目的に合うテンプレートがない」というのが正解です。(大きい文字のもありますが)
情報の整理
まだCanvaは触りません。(笑)
「早くデザインのコツ教えて!」という声が聞こえてきそうですが、最初に「情報の整理」が肝心です。
むしろここが終われば、7〜8割終了です。もう少し頑張りましょう!
①言葉・画像を選ぶ
まずは、言葉、写真・イラストなど、投稿画像に載せる言葉を選びましょう。
「百聞は一見にしかず」というように、画像のほうが伝えたいことが一発で伝わることがあります。
RIZAPの「たった2ヶ月でこの体」とかが良い例ですね。
痩せた、肌荒れが治った、字がうまくなった、などインパクトがあるものは写真を有効活用していきましょう。
また、言葉については、「お客さんが気になる言葉」「お客さんがピンとくる言葉」を使うことが原則です。
専門家としてのスキルが高いほど、専門用語が当たり前になっていたり、より深いコアな内容でないと受けないのでないか、と考えがち。

詳しい言葉の選び方については、また別の記事で解説していきます。
ポイントとしては「どんな人向け」の内容なのか、という点を意識して、あくまでも画面の向こう側に人がいることを忘れずに言葉を選びましょう。
マーケティング用語では、この思い浮かべる人物像を「ペルソナ」と呼びます。
\今日から使える「気になる言葉」/
・ツァイガルニク効果:
……続きや一部分を隠されると、情報の空白を埋めたくなってしまう心理効果。
「心に余裕がある人は、○○しない」
「これですべてが終わった……と思った、次の瞬間!」
・カリギュラ効果
……禁止されることで、逆にその行動を取りたくなる、俗に言う「浦島太郎効果」。
「この箱は絶対に開けてはなりません」そんな風に言われたら、中身がなんだか気になって気になっておじいさんになってしまいますよね。
そんな風に、”あえて”禁止をすることで注目を集めることができます。
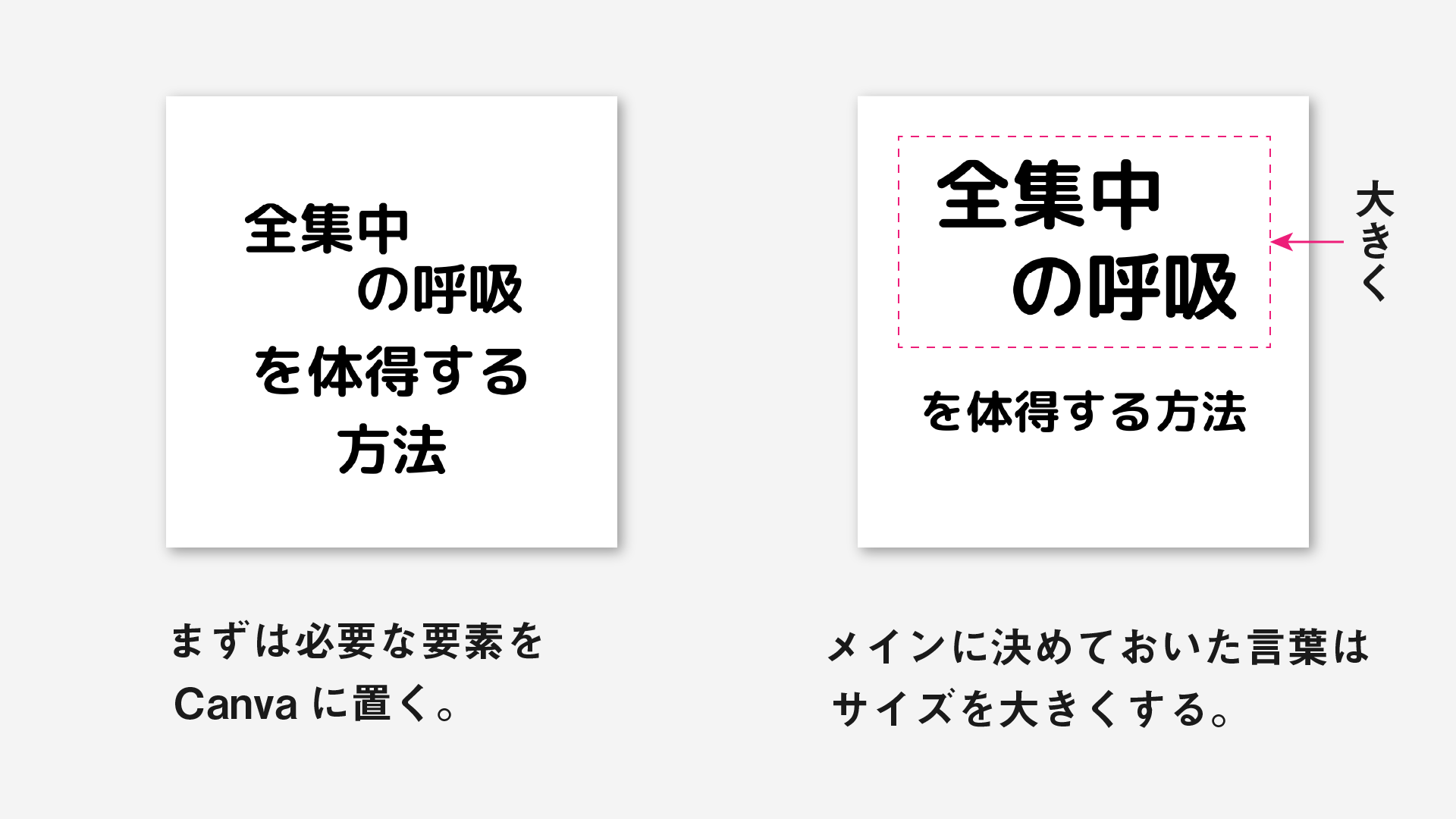
②情報の優先順位を決める
デザインに起こす前に、どんな言葉が一番注目を集めそうか、優先順位を決めましょう。

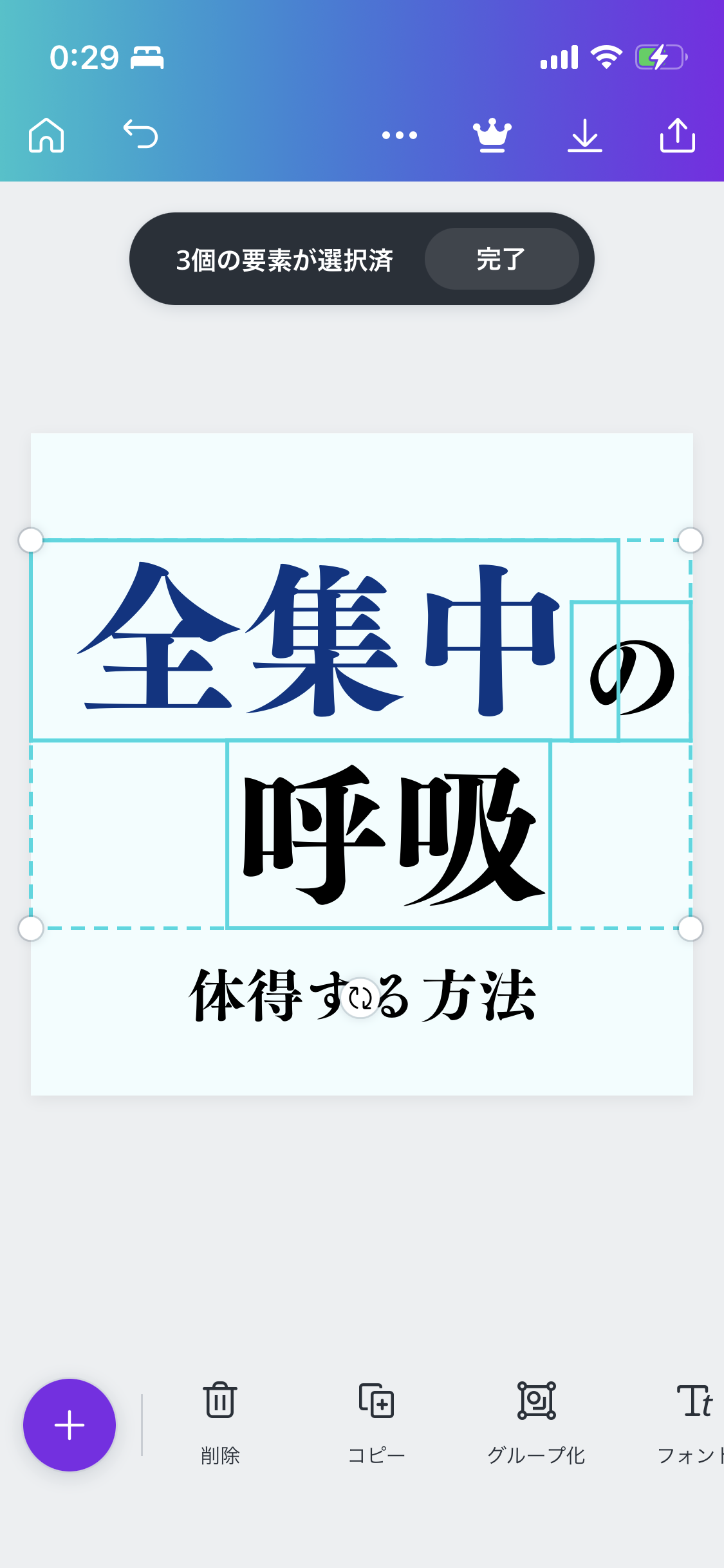
後々、このようにサイズを分けて、Canvaに置いていきます。
必ずしも、テーマがメインになるわけでなく、キャッチコピーのインパクトが大きいときやテーマがありきたりなときは、キャッチコピーをメインにしてもOKです。

文字・画像を配置する(レイアウトを決める)
ようやくCanvaの出番です!
さぁ、Canvaを開いて一緒にデザインしていきましょう。
①文字を並べる
まずは、デザインする前に用意した言葉をCanvaに一度全部並べましょう。
「単語や文節ごとにテキストボックスを分けておく」と後々便利です。
メインとして選んだ言葉は、この時点で大きめにしておきます。

コツとしては、文字は大きいほうが見やすいですから、なるべく字数を減らすことです。
例えば……
車に安全に乗る
→安全運転
健康的な食生活のためのおやつ
→ヘルシーなおやつ
など、レイアウトのために「言い換え」を考えましょう。
もちろん、元から少なければ、無理に変える必要はありません。
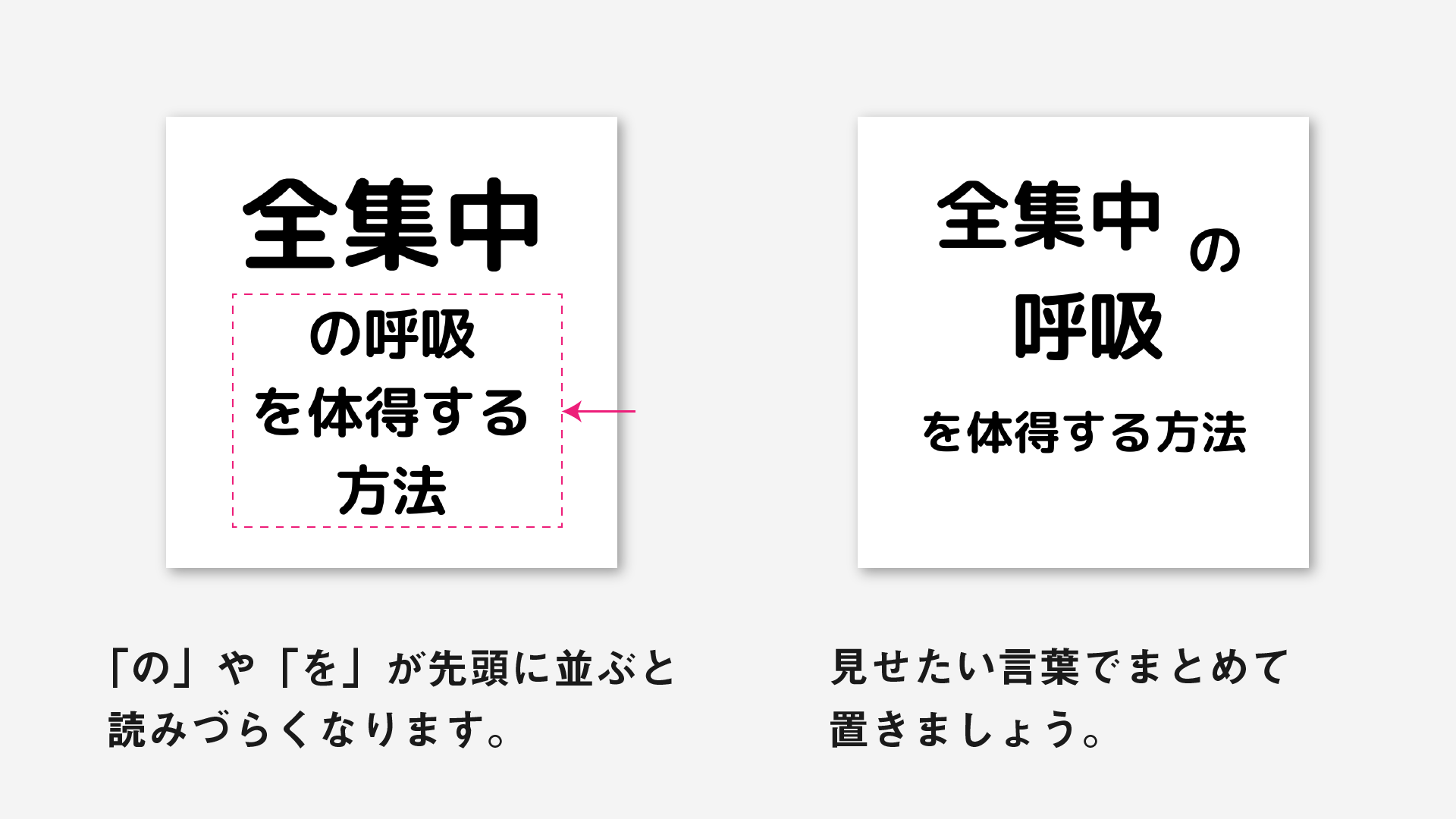
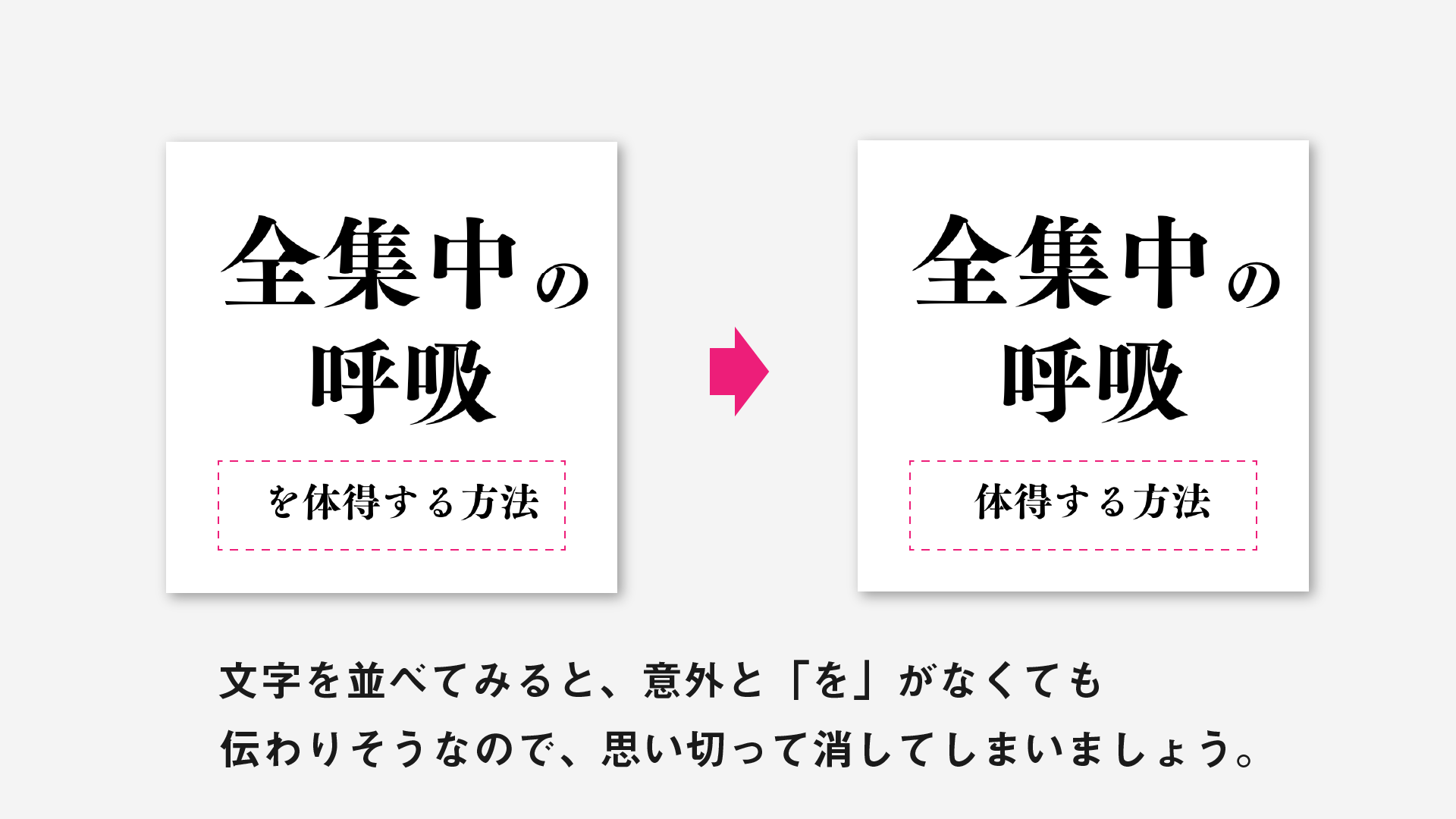
②読みやすい改行
単語が途中で区切られていたり、「助詞(てにをは)」が先頭に並んでいると読みづらくなります。

なくても意味がわかるようであれば、思い切って消してしまってもOKです。

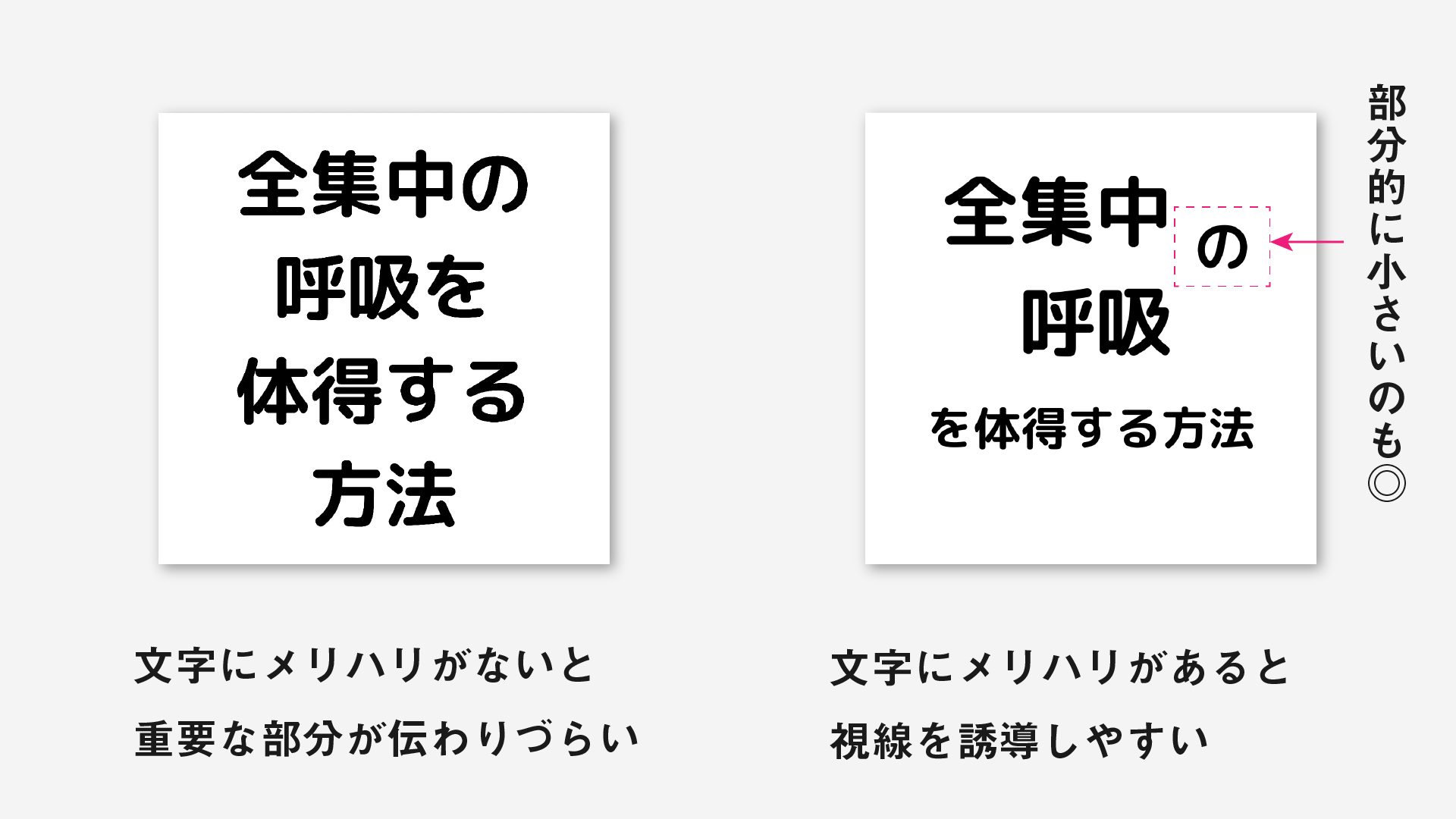
③主役を決めてメリハリ
メインの文字の中でさらに主役となる文字を選びましょう。
大きさに動きがあると、一気にアカ抜けた印象になります。

ちょっと面倒くさいひと手間ですが、プロっぽく見せるコツでもあります。
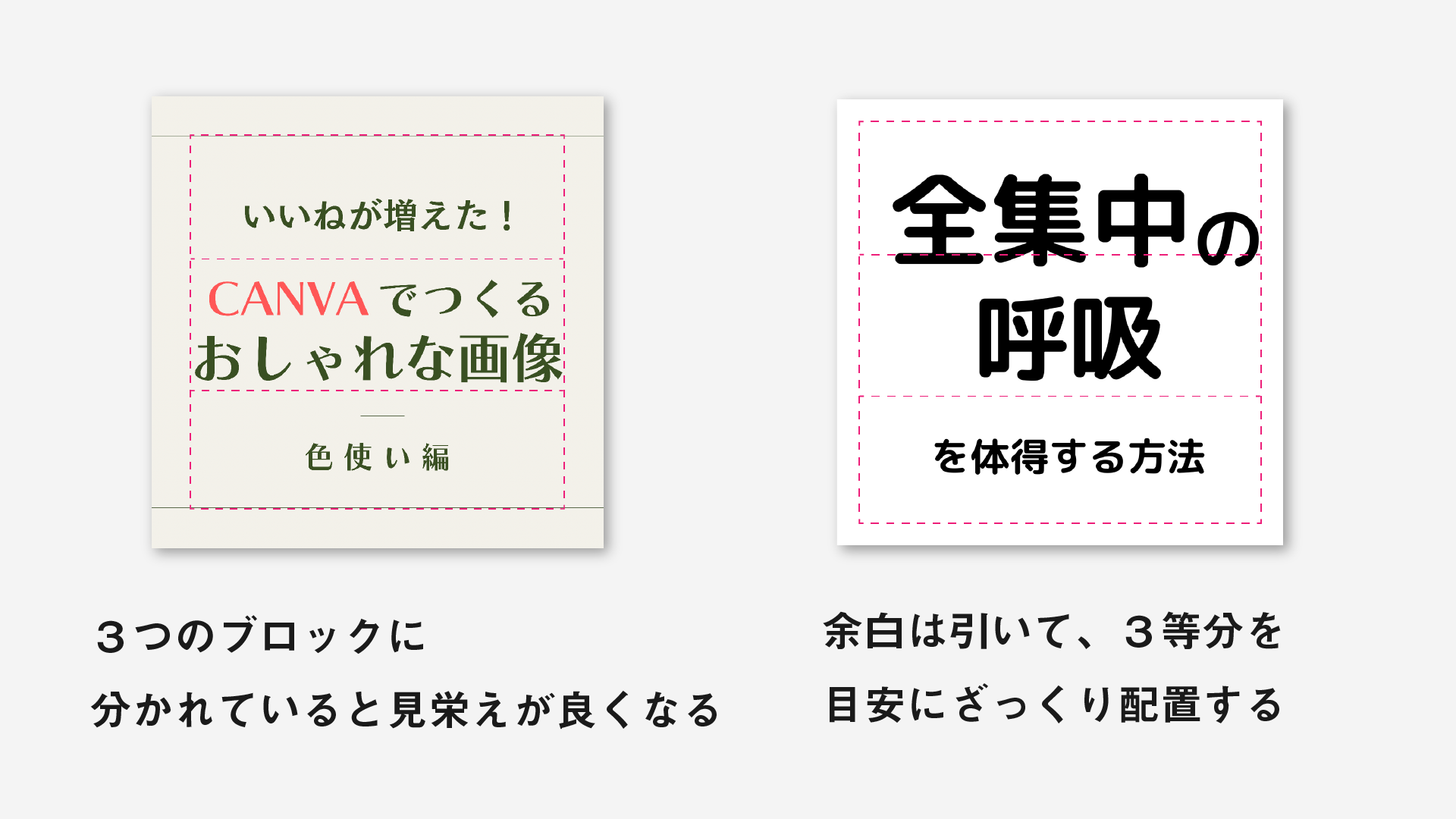
④3段でざっくりと配置を決める
大きさのバランスが決まったら、ざっくりとした配置を決めて置いていきます。
このときのポイントは、ざっくりと3段に分けることです。

このあとのフォント選びで大きさが変わるので、このときはまだレイアウトを細かく気にする必要はありません。(線を引いて確認する必要はありません)
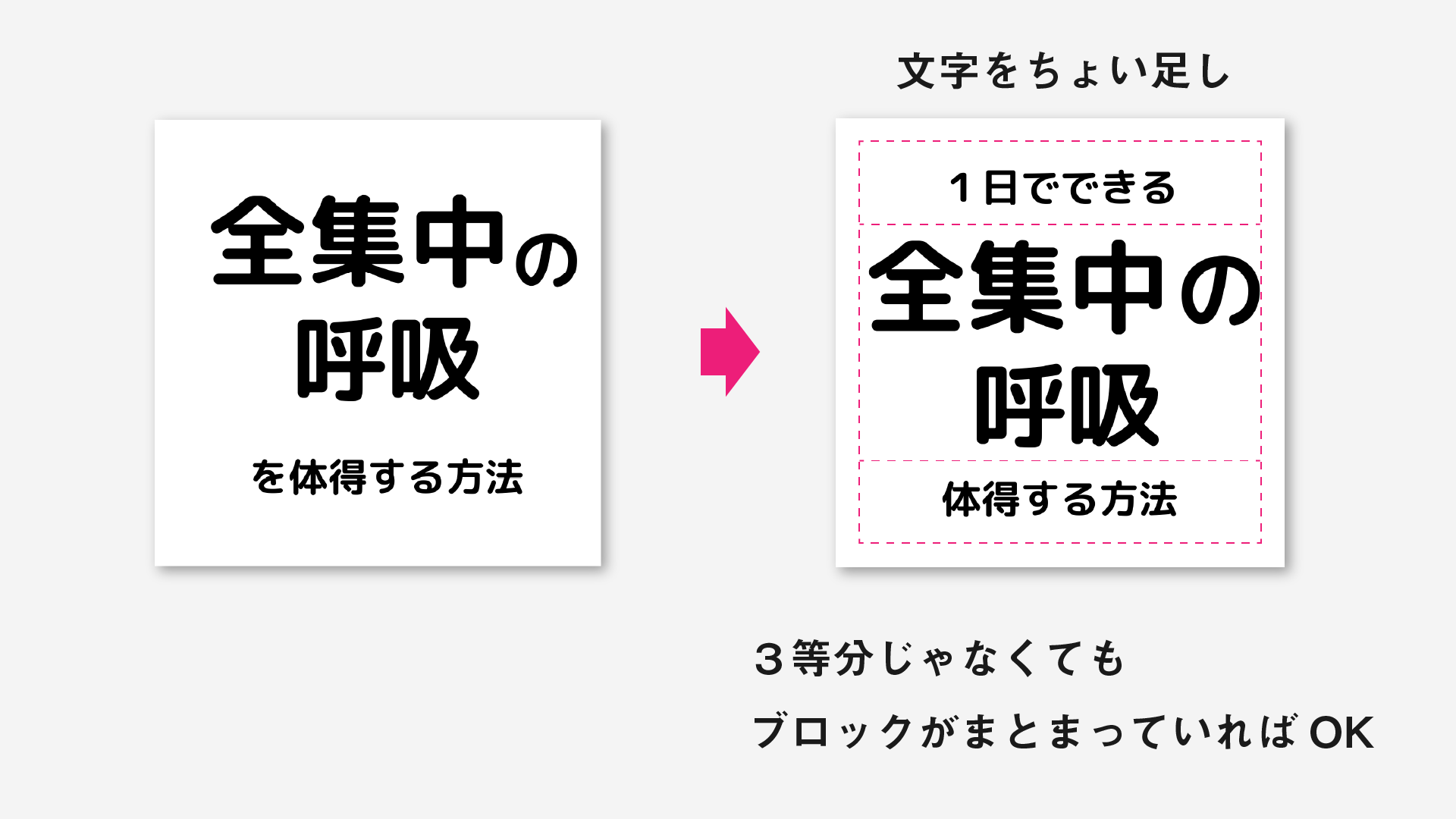
決めた文言でちょっとバランスが取りづらいなと感じたら言葉を足すのもアリです。

フォント選び
アイキャッチ力を考えると、外せないフォントの条件は、
・太め
・バランスが良い
・読みやすい
この条件を満たした上で、あなたのキャラクターに合ったフォントを選んでいきます。
Canvaに含まれるフォントは、少しクセのある形のフォントが多いので、なるべく「変わったくねり」がないシンプルな書体を選ぶことをおすすめします。
フォントが伝える情報
フォント選びに失敗すると、せっかくの投稿の雰囲気を壊してしまいかねません。
フォントは「話し方」のようなもので、フォント次第で印象は大きく変わります。
「言葉をどんな雰囲気で伝えたいか」という視点で、自分のキャラクターに合うフォントを選びましょう。
【フォントが与える主な印象】
・明朝体:上品、誠実、真面目、優雅
・ゴシック:安心感、信頼感、素朴
・丸ゴシック:可愛らしい、やさしい、ぬくもり、子どもらしい
・手描き:あどけない、ポップ、ぽんこつ
・毛筆:和、力強さ、情熱、繊細
(太さによっても印象は変わります)


フォント選びのよくある失敗
① 雰囲気で選んだら、細すぎて見づらい
細いフォントや少しクセのあるフォントは、一見おしゃれに見えるので使いたくなってしまいがち。
特に編集画面では、自分には大きく見えているので、細めのフォントでも気づかないことがあるので注意しましょう。
② なんとなく可愛いフォントを選んでしまう
手書き風フォントやデザインフォントは可愛らしいので、可愛いもの好きな女性はついつい選びがち。
(私もデザインの勉強をする前は、手書き文字ばかり使ってました笑)
ちなみに男性であれば、がっちり太めのフォントを好むことが多いようですね。
どちらにしても、自分のキャラクター、あるいは見て欲しいお客さんとの相性が良いか、ということを前提に選びましょう。
また可愛いフォントは、太さがあっても、読みづらい場合がありますので、「読みやすいか」という視点も忘れずに。
③ 色んなフォントを使いたくなってしまう
文章のブロックごとに違うフォントに変える必要はありません。
タイトル+セリフというように、役割の違う言葉が入るときは、フォントを変えてもOKです。
インスタ投稿であれば、多くても2種類までに留めておくと、まとまりがよく洗練されたイメージの画像を作ることができます。
色を選ぶ
次に「色」を選んでいきます。
色の選び方の基本はこちら。
・3色が基本
・コントラスト(濃淡)くっきり
・キツイ色は使わない
「キツイ色」というのは、蛍光色や真っ白、真っ黒、真っ赤など極端な色のことを指しています。
使ってはいけない色というわけではありませんが、上手に使うのがムズカシイので、今回は除外していきます。
色と印象
「色」も、印象を大きく左右する要素です。
「青いカレー」……おいしくなさそうですよね。
「真っ赤なベッド」……気が休まりませんね。
このように色は与える印象を大きく変えるものです。
「好きなカラーを選ぶ」のではなく、与えたい印象(ブランディング)、集めたいお客さんの性質などを考慮して、イメージに合う色を選びましょう。
・赤:情熱、強さ、刺激、警戒
・橙:暖かみ、健康、ぬくもり
・黄色:エネルギッシュ、注意、希望
・黄緑:のどか、親しみ、新しさ
・緑:自然、平和、癒やし
・青緑:新しさ、都会的、個性的
・青:清潔、静か、悲しみ、爽やか
・紺:フォーマル、知的、静寂
・紫:個性的、高貴、冷静、冷たさ
・ピンク:かわいい、幸せ、やさしい、ロマンティック
・茶:素朴、ぬくもり、落ち着き、やすらぎ
・黒:高級、クール、重厚、洗練
・白:開放感、無垢、シンプル、清楚
(※ 色の明るさによっても、印象は変わります)
背景色を選ぶ
デザインの正解は1つではありませんが、あまりデザインが得意でない方におすすめなのは、薄めの色を背景に使うことです。
おそらく最初に文字を打ち込んだ状態では、文字色は黒色だと思うので、背景色を変えても、黒い文字が見えづらくならないくらい薄い色を選びましょう。

色選びにあまり自信のない方は「ちょっぴり色が付いてるかな?」くらいの感覚を目安にしてください。
真っ白だと、ちょっと白色がチカチカして、安っぽい感じ、もの寂しい感じになるので、ほんのり色をつけるのがポイントです。
濃いめの色にして、文字を白抜きにする方法もありますが、全体のカラーが濃いと重たい印象になりやすく、扱いづらいので、まずは「ほんのりカラー」でデザインできるようになっていきましょう。
文字色を選ぶ
背景の色に合わせて、主張する文字色を決めていきましょう。
「暗め、濃いめ」がポイントです。

Canvaのテンプレートには淡い背景、淡い文字色のものがたくさんありますが、アイキャッチ向きではありません。
しっかりコントラスト(濃淡)を分けることで読ませたい文字に視線が集まるようになります。
全部色をつけるよりは一部分のみに着色する方が難しくありません。
色選びにあまり自信のない方は、背景で使った文字色を選び、同じ色のページで濃いめ、暗めの色を選びましょう。
あしらい
文字だけだと少し味気ない感じがするので、飾り付けをしていきましょう。
もちろん、余計な飾り付けが要らなければ、文字だけでもOKです。
文字だけで全体のバランスが悪い、物足りないと感じるときにワンポイント付け加える程度にしましょう。
飾り付け過ぎは厳禁です!
ここでは鉄板の飾り付けを紹介していきます。
1つ色の濃い「図形」を置く

図形や吹き出しを置くことで、全体の印象がぐっとまとまりがよくなります。
文字に使った濃い色の四角を置き、白抜きの文字を入れるとグッと目を引くデザインになりますね!
四角で囲う

なんとなく全体がぼやけた印象だと感じるときに便利なワザです。
余計なものを足したくない! という方におすすめです。
隙間を埋めるワンポイント

イラストや画像など、文字を補完するような”絵”を入れることで、ぐっと視線を集めるデザインになります。
隙間が空いているからといって、置きすぎには注意しましょう。
最終調整
文字をすべて選択し、全体の配置を調整しましょう。

(文字のボックスを1つ長押しすると複数選択できるようになります)
Canvaで文字を動かすと、ピンク色のガイドが出てきます。
ガイドの位置でピタッとフックがかかるようにとまるので、その位置を参考に位置を選びます。
スマホのCanvaでは、正直、位置調整はやりづらいです(笑)
細かい位置の調整は「微調整」という機能を使いましょう。
気に入ってもらうための工夫
デザインの統一性=トンマナ
見た目の良さはもちろんですが、覚えてもらう意味でもデザインの「統一性」が大切です。
デザイン用語ではトーン&マナー、略して「トンマナ」という風に呼ばれます。
毎回あなたの投稿が全く違うテイストになってしまうと、あなたの投稿だとお客さんが気づきづらくなります。
何度もあなたの投稿に触れることによって、愛着や親しみが湧くようになります。
あまり大幅なテイストの変更をしないように気をつけましょう。
文字投稿
インスタは、画像の方が見やすいアプリ。
投稿にタグを含む文章を書くことができますが、ちょっと見に来たくらいのお客さんでは見てもらえない可能性も。
読んで欲しい文章も、画像に起こして、複数枚の投稿にすることがおすすめです。
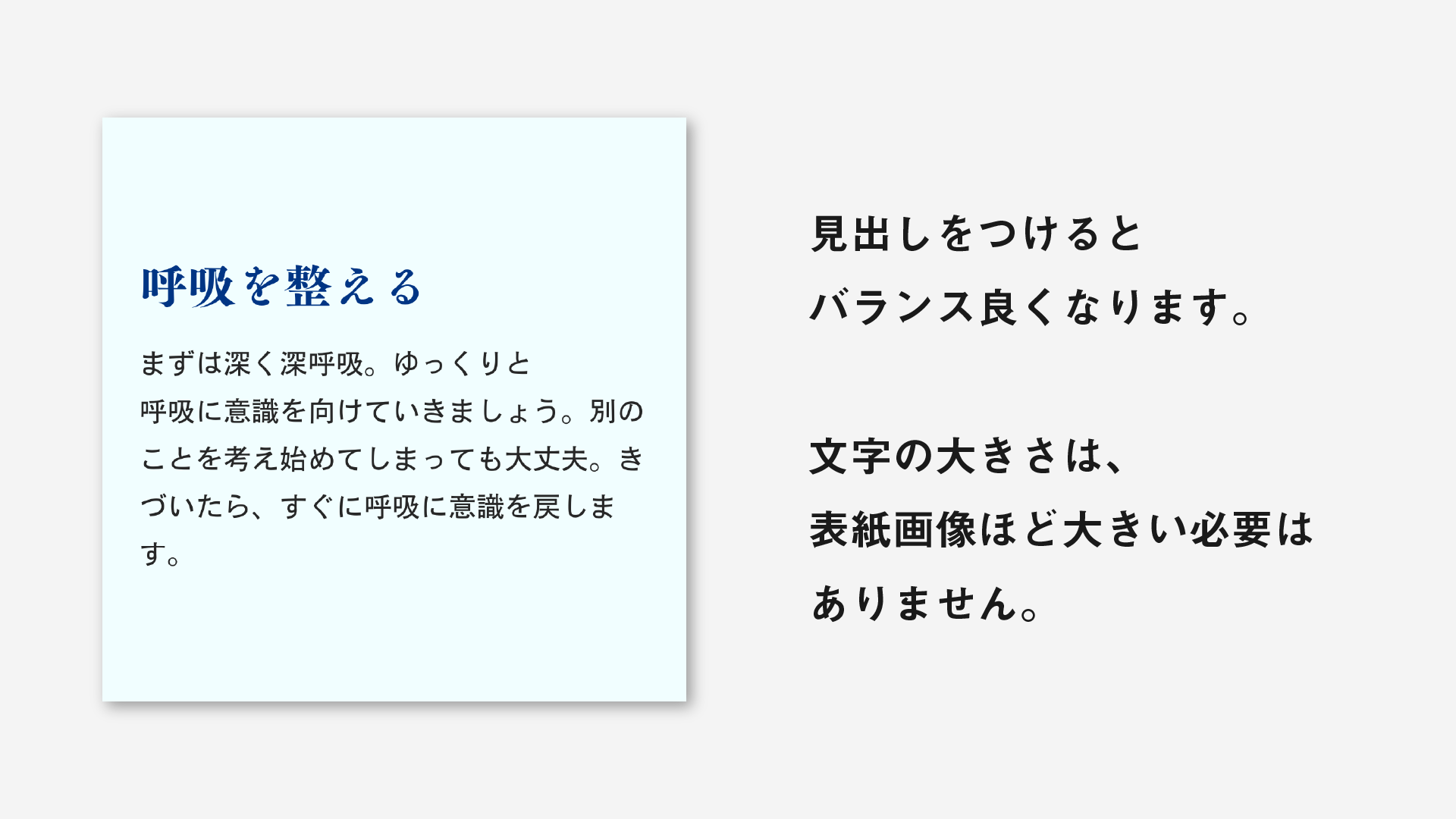
文章は左揃えがオススメ。
長い文章になるのであれば、左揃えがおすすめです。
普通のブログのように読みやすい投稿を作ることができます。
1枚ずつ見出しがあると、なお読みやすくなります。

文字は打ち込みづらいので(特に消したいときに直しづらい)別のノートアプリに書き起こしておいて、コピーペーストで貼り付けるほうが時短できます。
読みやすい文章
文章が読みやすい、説明がわかりやすいという要素も、お客さんに気に入っていただくためには大切なポイントです。
まずはカンタンに今日から気をつけられるポイントをお話します。
・専門用語はなるべく使わない
・熟語ばかりにならないように
・具体的な例、シチュエーションを語る
・一文が長くならないように
・表現が重複していないか、推敲する
文章もパッと見たときの「見た目」が重要です。
なんだか漢字が多いな……
文字が詰まってて読みづらいな……
「頑張れば読めるけど……」と感じる文章を読むのは、とってもストレス。
インスタを使うお客さんは、いつもいつも問題解決のためにインスタを使っているわけではありません。
インスタ開いたついでに、ちょろっと見ちゃお。という軽い気持ちで読めるくらいの「読みやすさ」を心がけてみてください。
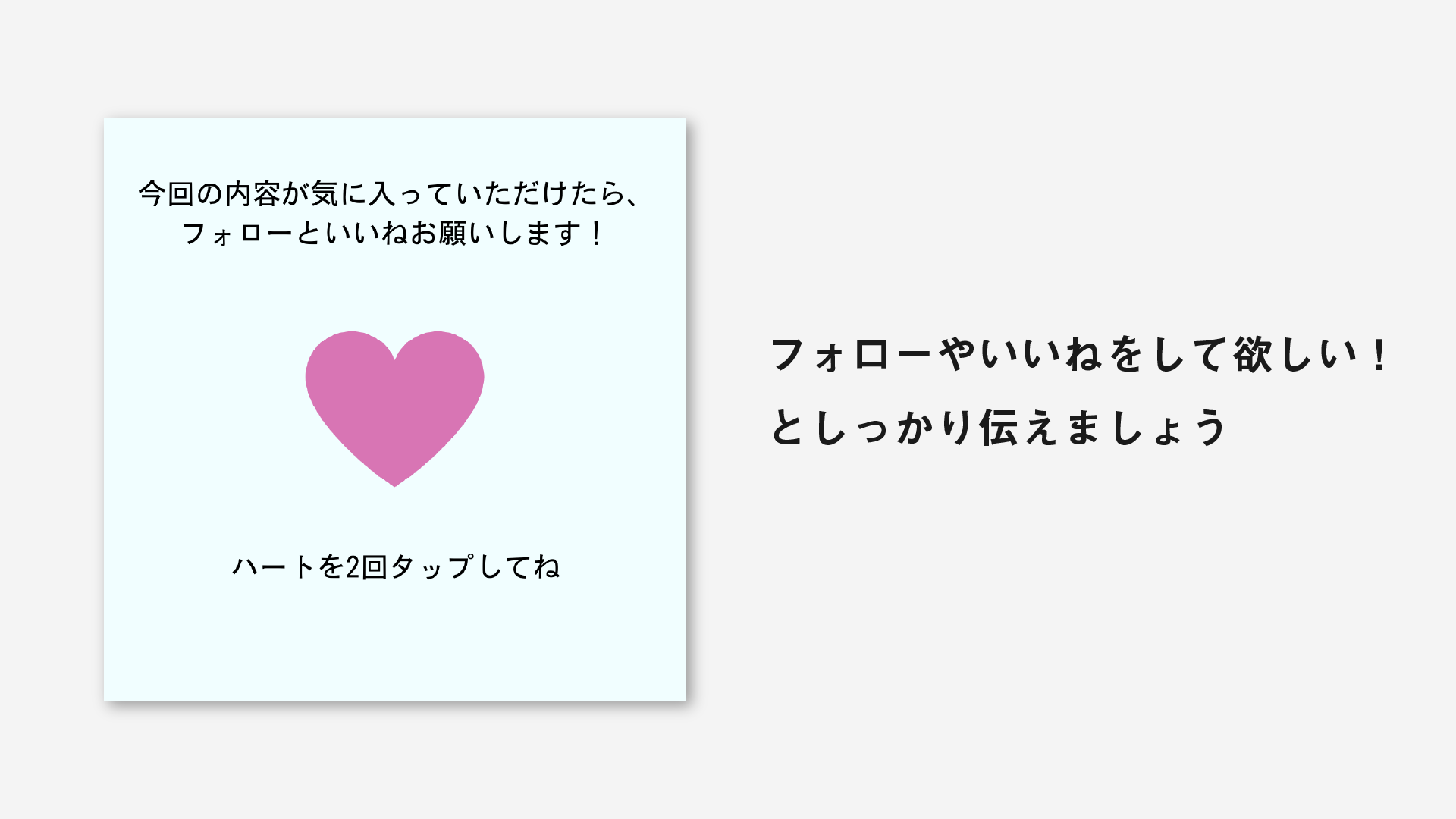
登録してもらう工夫
おさらいですが、WEBの世界で「察して」はご法度!
「何でもかんでも言葉(文字)にすること」が大切です。
いい投稿をしていたら、フォローしてくれるはず。
なんて待ちぼうけ、してはいけません!
保存してね、フォローしてね、プロフィールを見てね……などなど、投稿を見たお客さんに「とって欲しい行動」を言葉にしましょう。
マーケティング用語では「CtoA(コールトゥアクション)」と呼ばれます。
どんなに有名になったYouTuberでも必ず、「チャンネル登録お願いします!」と言っていますよね!
それくらい「とって欲しい行動」を言葉にするというのは大事なことなんです。
投稿の最後の1枚に「フォローをお願いします!」「いいねをお願いします!」と書いておくと良いですね。

デザイナーじゃないのに!
お疲れさまでした。インスタ投稿のコツは掴めましたでしょうか?
「そんなにきれいな投稿必要ある? デザイナーじゃないのに」と思われるかもしれないですが、今の時代はおしゃれなもので溢れていてお客さんの目は肥えています。
ハイクオリティな作品を作ることは難しくても、「見やすい、読みやすい、気になる」というデザインの土台さえ整っていれば、投稿を見てもらう、気に入ってもらうということは叶えることができます。
そしてデザインの細部にこだわるよりも、なるべく頻繁に更新して、お客さんの反応を知ることが何より大切です。
作業時間をなるべく短くするためにも、
・表紙画像(1枚目)はテンプレート化
・文章は、ノートアプリからコピペ
がおすすめです。
そして何より「楽しく」やることが、続けるためには大切です。


